应用分类


插件介绍
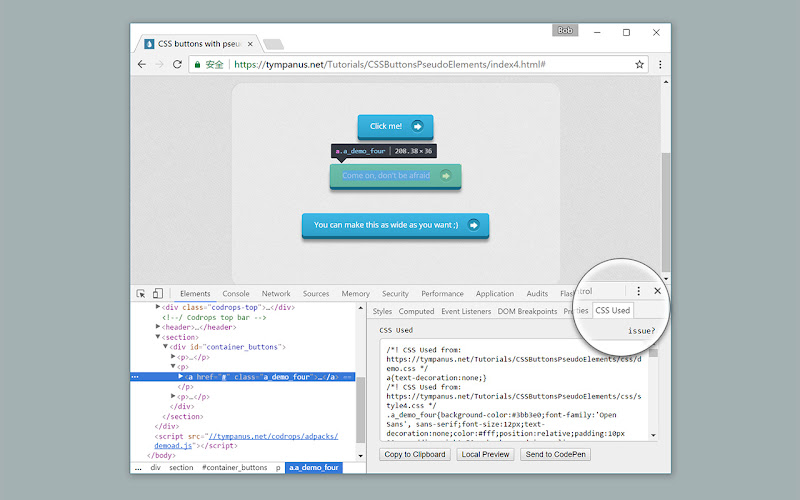
Get all css rules used by the selected DOM and its descendants.
One click to get all the css applied to the selected web element and its descendants.
-- Recent Update --
1. Migrated to Manifest V3.
2. Resources are read from local caches, making it much faster and solves the cross-origin issue.
3. Optimized style parsing in a more efficient way.
4. Dropped support for some outdated CSS, mostly -o- and -ms- prefixed properties.
5. Implemented a new UI powered by Svelte, with some visual tweaks.
-- Known Limit --
1. For CSS rules like "".wrap p{...}"", if only ""<p>"" is selected, the result "".wrap p{...}"" will not apply to ""<p>"". Either change the rule to ""p{...}"" or add a "".wrap"" parent in the final HTML.
2. CSS custom properties (variables) and all the style inherit related features are not supported currently."






