应用分类


插件介绍
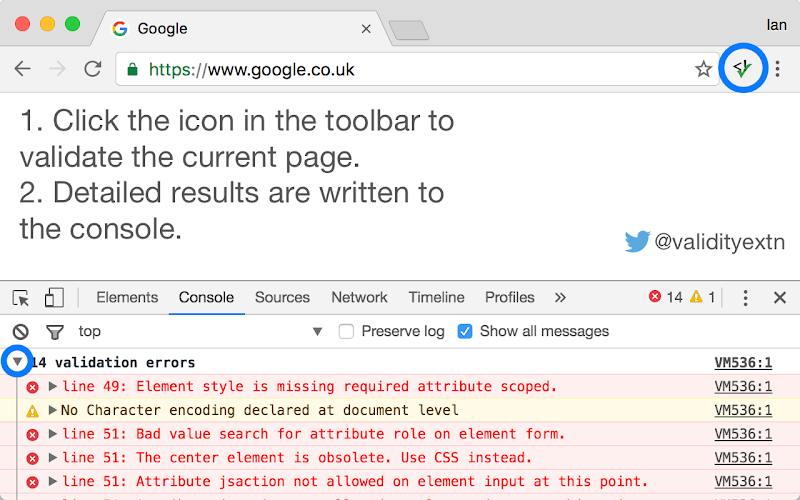
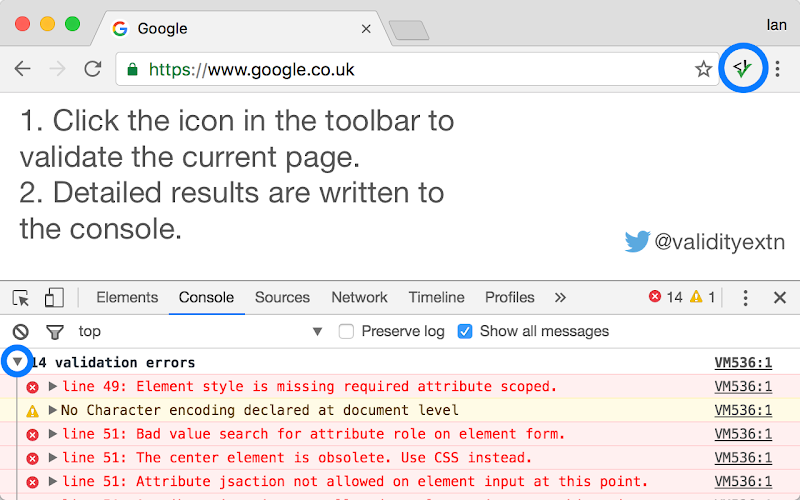
Click the icon in the address bar or press Alt+Shift+V to validate the current page. Results can be seen in Chrome's JS console. Validity can be used to quickly validate your HTML documents from the toolbar. Just click the icon in the toolbar to validate the current document without leaving the page. The number of validation errors can be seen in the tool tip and the detail can be seen in the console tab of Chrome's developer tools. Validity also gives you the option to use your own installation of the W3C Validation Service. (For more information on installing the W3C Validation Service see the documentation at http://validator.w3.org/docs/install.html). *** PLEASE DO NOT POST BUG REPORTS AND FEATURE REQUESTS IN THE REVIEWS ON THIS PAGE as they are unlikely to be actioned, use the GitHub issue system instead (https://github.com/renyard/validity/issues). ***"






