应用分类


插件介绍
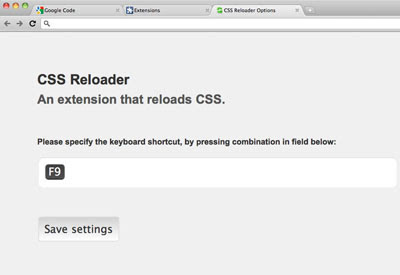
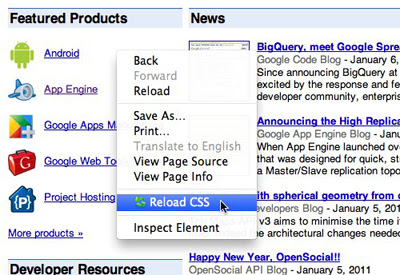
CSS Reloader 是一个浏览器扩展,它允许开发人员在不重新加载页面本身的情况下重新加载 CSS。 CSS Reloader 是一个浏览器扩展,允许您重新加载 CSS,而无需重新加载页面本身。 它目前可用于 Mozilla Firefox 和 Google Chrome, == 用法 您可以通过键盘快捷键 F9 或通过上下文菜单的选项“重新加载 CSS”重新加载所有样式表。 您可以在扩展设置页面下自定义键盘快捷键。 == 安装 在 https://chrome.google.com/extensions/detail/dnfpcpfijpdhabaoieccoclghgplmpbd 获取 Chrome 的最新版本 == 限制 CSS Reloader 不会通过 @import 重新加载样式表引用(一直在研究这个,并且没有简单的解决方案。) == 反馈 随时在 GitHub 上报告问题!非常需要! * 在 GitHub 上查看源代码 (http://github.com/auchenberg/css-reloader) * 在 GitHub 上报告问题 (http://github.com/auchenberg/css-reloader/issues) == 版权 版权所有 (c) 2011,Kenneth Auchenberg。有关详细信息,请参阅许可证。"






