应用分类


插件介绍
An extention to show/inspect and analyze fonts in web-pages, on single element or the whole document.
An extension to show/inspect text fonts in webpages.
NOTE: On first installation, reload the already opened tabs if it's not working.
On chrome web store pages it's not working or is blocked by them.
Show in page the following informations:
* font size;
* font weight;
* font main family;
* font style;
* font color;
* line height;
* font decoration;
* font transformation;
* letter spacing;
Switch between hex and rgb colors from the dedicated option page or the popup!
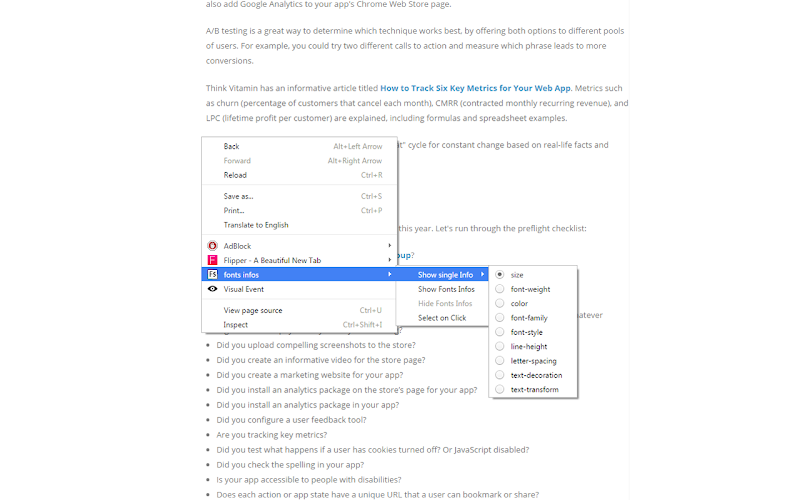
Right-click contextual menu!
An option to hide contextual menu!
An option to show on mouse-over all the infos on the font or single info.
For any problem or bug open a ticket on the support tab, i will answer as soon as possible.
====Possible problem====
On first installation, RELOAD the already opened tabs if it's not working.
On chrome web store pages it's not working or is blocked for some reason.
Case not on hover:
* If text is inside nested overflow:hidden element the popup will be hidden
* If your element have some overflow this pugin will override them with overflow:visible than it will revert them when turn off.
* If there are async element you should re-launch.
====Change Log====
* 5.0.0 : move to manifesto v.3 and code related to v.3, add switch between rgb and hex colors
* 4.0.0 : review graphics, removed contextual menu ""showAlways"", now on click the popup will appear, and add option page to toggle contextual
* 3.0.0 : Restyle and code refactoring, add some other option and right-click menu single info
* 2.0.0 : Add right-click contextual menu that will show all fonts info on mouse hover, add option to prevent click to the left-click, clicking a text save the info on a right panel if ""select on click"" is enabled, add letter spacing to the list"






