应用分类


插件介绍
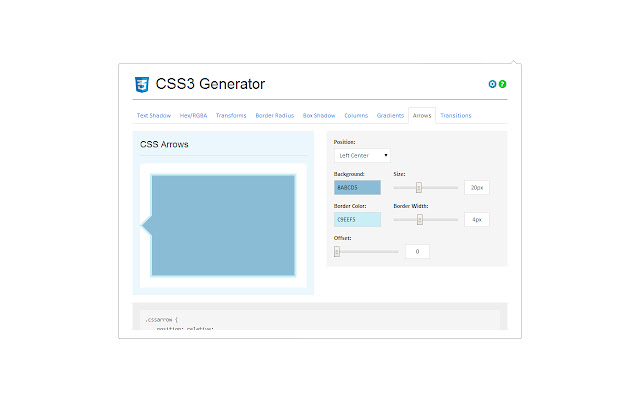
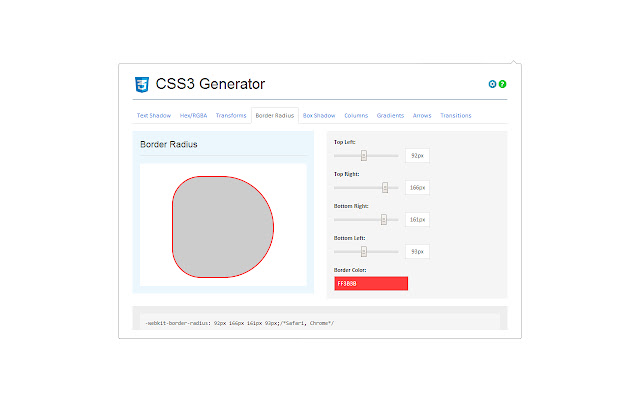
在浏览器中满足您所有 CSS3 需求的便捷生成器 CSS3 Generator 是一个方便的扩展,它将创建您需要的 CSS 代码。它目前为以下 CSS3 属性生成跨浏览器(尽可能)代码: - 文字阴影 - 新的,现在可以添加多个阴影 - 十六进制/RGBA - 变换 - 边界半径 - 盒子阴影 - 新的,现在可以添加多个阴影 - 新,框阴影可以设置为插入 - 列 - 渐变 - 线性 - 径向 - 条纹(新!) - 箭头(用于工具提示等) 更多功能也在开发中,随着标准的变化和重新安排,事情将保持最新。 每个部分都有方便的滑块(如果适用)为每个 CSS 属性和渐变选择所需的值,您可以快速轻松地添加和删除色标以创建完美的渐变! 剩下要做的就是将生成的代码复制到您的 CSS 中,您就完成了! 如果您希望看到添加的 CSS3 功能,请发送一些反馈。如果您有任何问题或发现错误,可以访问支持站点。 最新变化 -------------- 1.0.5 版 ---------- - 修复了 Chrome 中的一个错误,该错误意味着滑块不会触发更改事件。添加了一个修复程序,现在所有滑块都将在更改时实时更新。 1.0.4 版 ---------- - 令人恼火的是,Chrome 中发生了一些变化,这意味着更改事件不会在滑块的值发生变化时触发,而是在 mouseup 事件触发时触发。滑块将更新值,但只有在您松开鼠标时才会更新。 - 更新了 RGBa < - > 转换器,以便 RGB 值更新十六进制。 CSS 即将发生变化,可能会将不透明度添加为十六进制值中的额外两个字符。如果这个被发布,我会更新。 - 还将 RGBa 的 alpha 部分添加到示例颜色中。当您向颜色添加更多 alpha(不透明度)时,它现在会淡出。 - 现在可以将框阴影设置为插图。 - 一些错误修复和优化。 1.0.3 版 ---------- - 在渐变选项卡下添加条纹渐变 - 添加了对多个文本阴影的支持 - 和不透明度 - 添加了对多个框阴影的支持 - 和不透明度 1.0.2 版 ---------- - 修复了过渡的颜色部分不起作用或保存给定选项的问题。 - 更改了十六进制和 RGBa 标题以表明它们是可互换的转换 1.0.1 版 ---------- 通过代码优化,现在一切都应该更加顺利。 - 添加了带有三个子选项卡的转换选项卡。 - 位置:设置顶部、右侧、底部和左侧位置的动画。 - 边缘:动画边缘(边距、填充等)。 - 颜色:动画各种颜色(背景、边框等)。 - 缓动:设置缓动选项(包括自定义贝塞尔曲线!)。 - 添加了带有两个子选项卡的过滤器选项卡 - 主过滤器:不需要一堆选项的过滤器集 - 投影:需要几个选项,所以放在单独的选项卡中 - 将变换、边界半径和框阴影移动到它们自己的选项卡,现在称为框模型以节省空间和简洁。 - 开始为某些 CSS3 属性添加一些信息/帮助指南。 - 几个错误修复,尤其是某些选项卡无法正常工作的地方。 - 一些代码修复和优化。花太多时间看代码会导致代码不好。 "






