应用分类


插件介绍
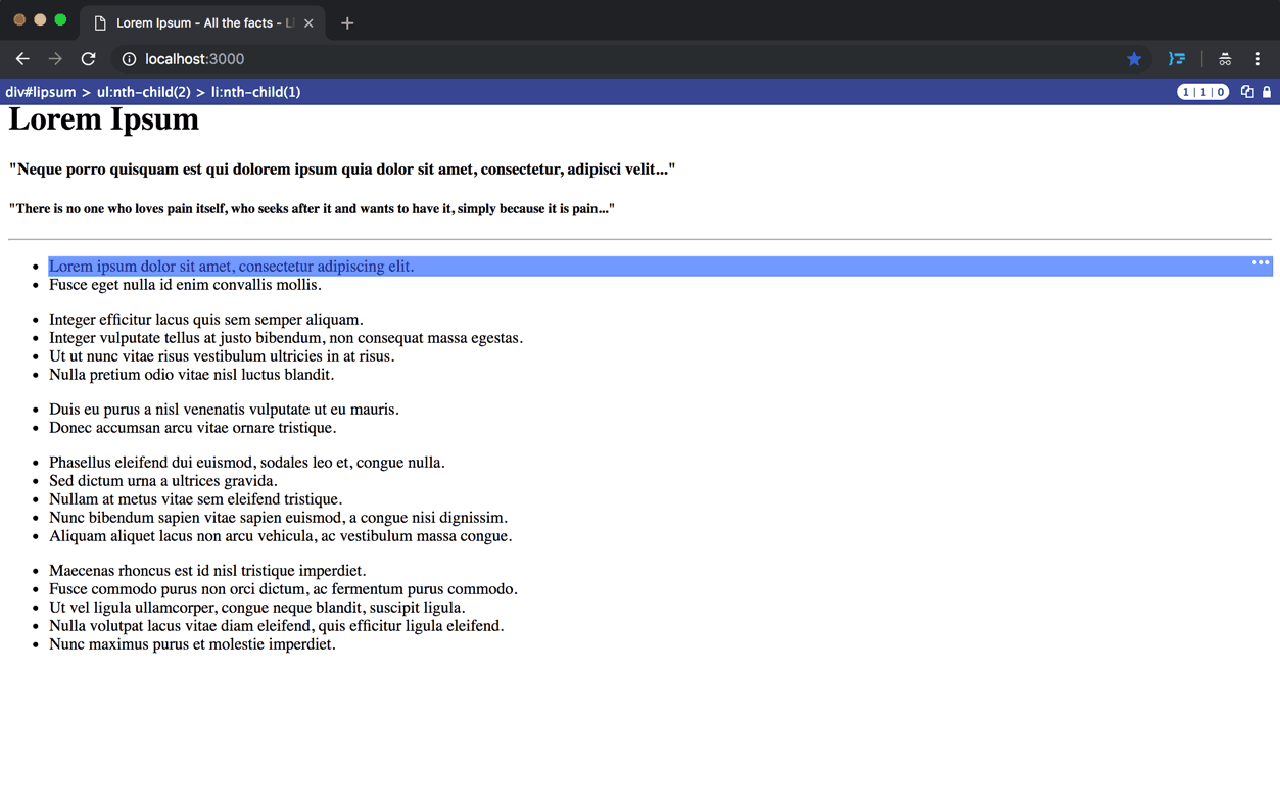
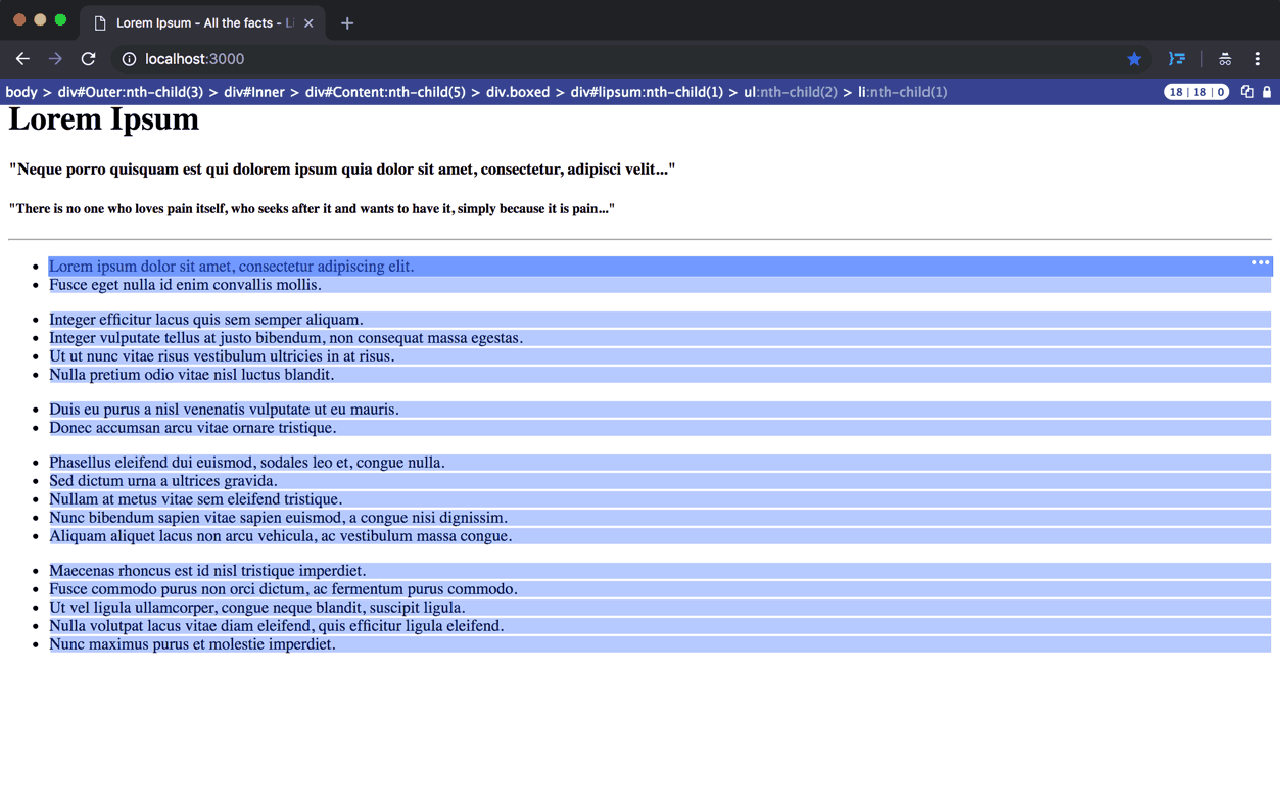
无需 Devtool,通过鼠标悬停即可生成可复制的 CSS 选择器 使用起来干净、简单、直观,并具有这些独特的功能。 ✓ 可复制和可调整的选择器可在 CSS/JavaScript 中使用 ✓ 与选择器匹配的元素的突出显示 ✓ 基于视口上下文中选择器的总匹配数 ✓ 简洁或详细选择器的选择 ✓ 对页面的干扰最小 == 使用方法 * 用户指南:https://github.com/CharltonC/chrome-css-selector-capture/blob/master/README.md * 启用应用程序,使用“CTRL”键锁定/解锁选择器突出显示的位置,然后单击复制按钮复制选择器。 * 如果需要,请在复制之前单击选择器路径来调整选择器。 * 使用“ESC”键退出App == 这个扩展在哪里有用 * 该扩展通常适合前端开发、端到端测试(例如 Selenium)以及数据抓取(其中需要直观地识别目标、匹配和获取 CSS 选择器)的使用。 * 还提供精简版:https://chrome.google.com/webstore/detail/css-selector-capture-lite/cfjcaifmdcgnnbbnhgmgikdbonflhmaa == 隐私 * 该扩展程序不会收集任何数据或将数据发送给第三方。 == 发布 * 2.3.2 (2023.08.24) - 升级至清单 v3 * 2.3.1 (2021.09.01) - v2.3.0 中修正了算法 * 2.3.0 (2021.07.15) - 优化简洁选择器 * 2.2.0 (2019.03.23) - 在扩展图标弹出窗口中添加了用户指南链接 * 2.1.0 (2019.03.21) - 添加了用于锁定叠加层切换的快捷热键(CTRL) * 2.0.0 (2019.02.25) - 优化简洁选择器(即更短) - 当设置对话框的触发按钮位于顶部且用户将其悬停时,调整选择器背景不透明度 * 1.0.3 (2018.10.15) - 优化选择器检索 * 1.0.0 (2018.09.29) - 初始发行"
相关插件推荐